Las Empresas Apuestan por un Seo de Calidad
Cada vez se hace más difícil destacar en un mercado

A todo el mundo le gusta tener en su web imágenes de buena calidad y vistosas que resalten los encantos de su negocio. El problema es que a Google solo le gustan si tienen una buena optimización.
En caso contrario, tu web irá más lenta, y esto a su vez hará que los usuarios se aburran de esperar y salgan buscando otra más rápida.
¿Vas viendo la importancia de dedicarle un ratito a la compresión y ajuste de tus imágenes?
Las webs tortuga superbonitas no sirven de nada.
Por eso, en el post de hoy te voy a contar cómo optimizar tus fotos de todas las maneras posibles para contentar a Google y tener ese minipunto de SEO que te beneficie.
Primero quiero que entiendas bien lo de “webs tortuga superbonitas que no sirven de nada”.
Para resumir: una web repleta de imágenes que pesan mucho equivale a una web que le cuesta más arrancar.
Si tú vas al supermercado a comprar y tienes que volver a casa con 2 bolsas repletas de kilos y kilos de alimento, irás mucho más lento que si volvieras a casa con un paquete de arroz y un bote de tomate. Es pura lógica.
Pues con las imágenes de una web pasa lo mismo.
Una web con imágenes pesadas = Una web que carga lento
Y esto tiene 2 consecuencias claras:
Y ahora que conoces la necesidad de optimizar tus imágenes, vamos a la explicación práctica.
La optimización de fotos tiene varios procesos.
Para explicarlo mejor (y que tú lo veas más claro) voy a usar una foto de prueba.
Tienes ante ti una imagen de una silla de dentista con nombre, tamaño, peso y formato sin optimizar y que queremos usar como una de las imágenes que irán en la página de Inicio de una clínica dental de Pontevedra.

Y con esto… ¡COMENZAMOS!
Tenemos ya la imagen que queremos subir a la web, pero el nombre del archivo es dentist-g11171330b_1280
Primer fallo que hay que resolver.
Renombra el archivo empleando palabras que describan a la imagen y que estén relacionadas con la página o el artículo donde la vayas a poner.
No olvides que cada palabra tiene que ir separada por un guion.
En este caso, vamos a llamar a la imagen “silla-clinica-dental-pontevedra”
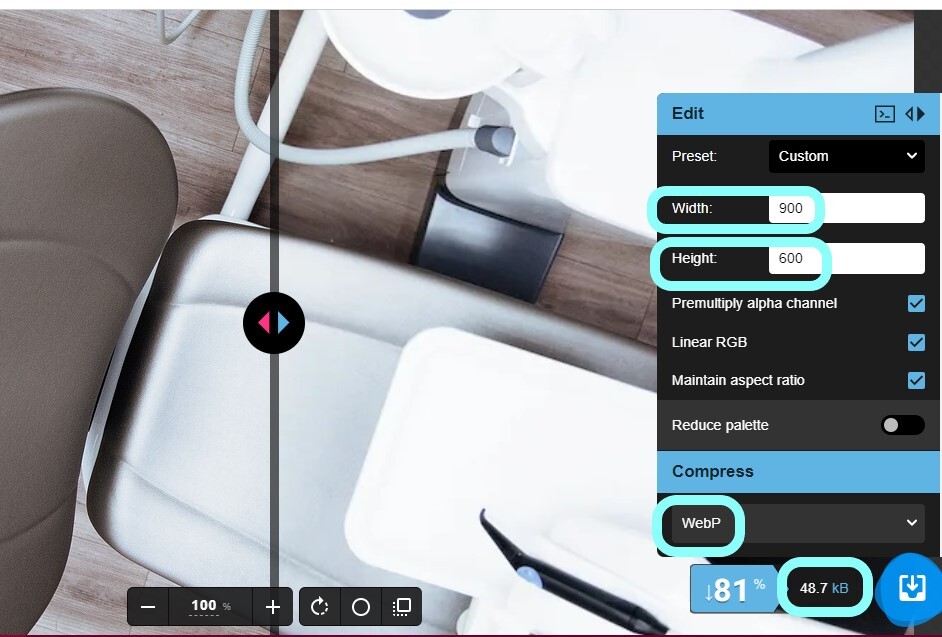
Y para conseguirlo, vamos a utilizar Squoosh , la herramienta de modificación de imágenes que Google lanzó en 2018.
Existen programas que también funcionan bien como OptimiZilla, ILoveIMG o WebsitePlanet (descubierta hace poco gracias a una seguidora)
Pero como el objetivo número 1 de la optimización de imágenes es contentar un poquito más a Google, qué mejor que usar la herramienta que él ha creado para este cometido.
Nuestra imagen tiene un tamaño de 1280×853, un peso de 219 KB y un formato JPG.
Para tener la mejor optimización posible, nuestra misión es bajar el tamaño a 900×600, el peso a un máximo de 50 KB y el formato a WebP.
El resultado sería este:

No, aún no hemos acabado. Pero ya queda poquito.
Sigamos gustando a Google.
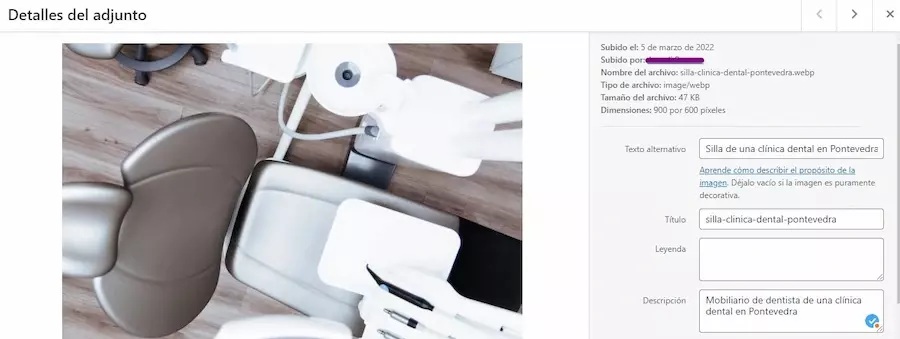
Una vez subida nuestra foto optimizada, hay que darle el toque final y absoluto de mejora.
Para eso, escribimos el “texto alternativo” y la “descripción” en los campos rellenables de la imagen. Con una frase descriptiva de la foto y relacionada con la palabra clave será suficiente (aunque si podemos calzar la palabra clave tal cual, mejor).
En nuestra foto de ejemplo, quedaría así:

Nuestra foto optimizada queda de esta forma:

Como puedes comprobar, ahora tienes una imagen optimizada y casi sin perder la calidad de la original.
Y si sigues los 3 pasos descritos antes con todas las imágenes de tu sitio online, podrás respirar tranquilo.
Bueno, y si quieres que Google quiera mucho a tu negocio online (y las visitas fluyan y fluyan), echa un ojo a mi servicio de diseño web seo. ¡Seguro que podré ayudarte!
[GUÍA GRATUITA ]
Las herramientas que necesitas para emprender en tu negocio digital

También te puede interesar...
Las Empresas Apuestan por un Seo de Calidad
Cada vez se hace más difícil destacar en un mercado
Posicionar una Web en Google, ¿Cuánto Tiempo Tarda?
Seguro que tú también te preguntas a la hora de